首先介紹下在本文出現的幾個比較重要的概念:
函數計算(Function Compute): 函數計算是一個事件驅動的服務,通過函數計算,用戶無需管理服務器等運行情況,只需編寫代碼並上傳。函數計算準備計算資源,並以彈性伸縮的方式運行用戶代碼,而用戶只需根據實際代碼運行所消耗的資源進行付費。函數計算更多信息 參考。Fun: Fun 是一個用於支持 Serverless 應用部署的工具,能幫助您便捷地管理函數計算、API 網關、日誌服務等資源。它通過一個資源配置文件(template.yml),協助您進行開發、構建、部署操作。Fun 的更多文檔 參考。
備註: 本文介紹的技巧需要 Fun 版本大於等於 3.7.0。
背景
Next.js 是一種 React 的服務端渲染框架,且 Next.js 集成度極高,框架自身集成了 webpack、babel、express 等,使得開發者可以僅依賴 Next、react、react-dom 就可以非常方便的構建自己的 SSR React 應用,開發者甚至都不用像以前那樣關心路由。Next.js 的高度集成性,使得我們很容易就能實現代碼分割、路由跳轉、熱更新以及服務端渲染和前端渲染。
環境準備
首先按照 Fun 的 安裝文檔 裡介紹的方法將 Fun 安裝到本機。PS: 本文介紹的方法,不需要安裝 Docker,僅僅安裝 Fun 即可,最簡單的方式就是直接下載可執行的二進制文件。 安裝完成後,可以執行 fun --version 檢查 Fun 是否安裝成功。
快速開始
- 創建一個 Next 項目,這裡以 nextjs 為例:
<code>npm init next-app/<code>
- 進入到剛剛創建的示例項目中:
<code>cd nextjs/<code>
- 本地運行測試該示例:
<code>npm run dev 或者 yarn dev/<code>
效果如下:

- 編譯 nextjs 項目:
<code>npm run build/<code>
- 部署項目到函數計算:
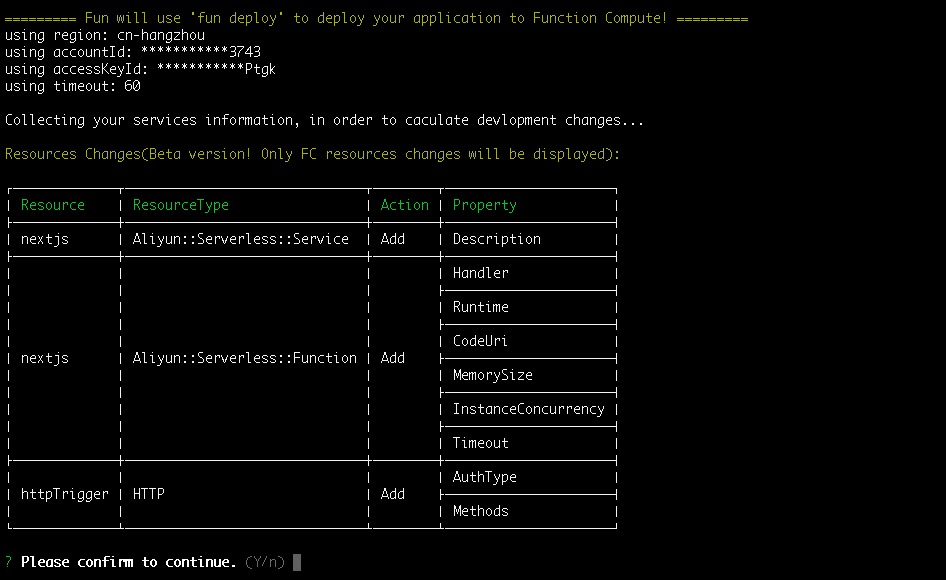
僅需要一個命令fun deploy,Fun 會自動進入部署流程,在該流程中,用戶僅僅需要按下一系列的回車即可。流程細節如下:
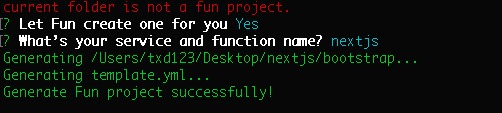
<code>1. Fun 檢測到這不是一個 Fun 項目,會提示協助創建(直接回車或者輸入 y 即可):

2. Fun 項目自動創建成功,提示是否進行部署?可以直接回車,或者輸入 y 進行確認:

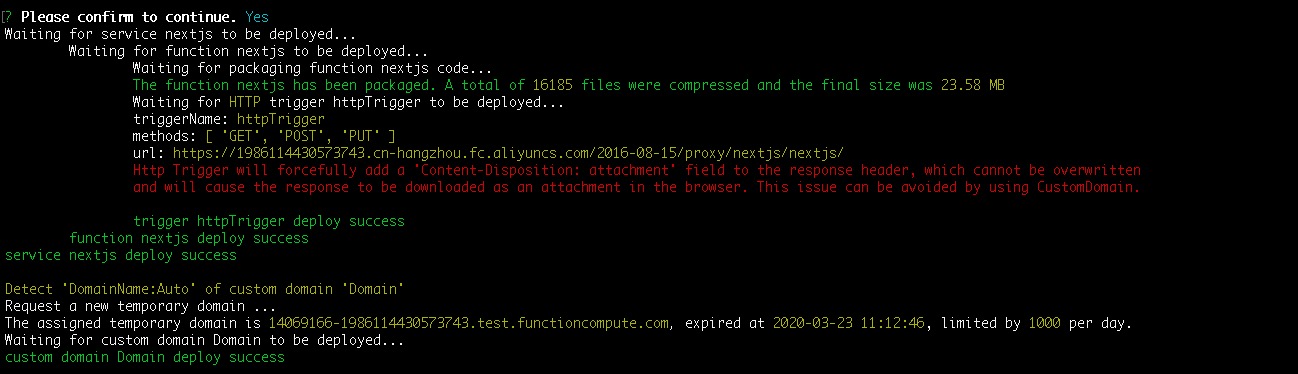
3. 然後 Fun 會直接將應用部署到線上了。

部署完成後,我們可以根據部署成功的日誌看到,函數計算為我們生成了臨時域名 14069166-1986114430573743.test.functioncompute.com,我們可以通過這個臨時域名直接訪問我們剛剛部署的應用。
**注意:臨時域名僅僅用作演示以及開發,是有時效的,如果用作生產,請綁定已經備案的域名,綁定自定義域名可以參考 [詳情](https://statistics.functioncompute.com/?title=%E5%BF%AB%E9%80%9F%E8%BF%81%E7%A7%BB%20Next.js%20%E5%BA%94%E7%94%A8%E5%88%B0%E5%87%BD%E6%95%B0%E8%AE%A1%E7%AE%97&author=%E7%94%B0%E5%B0%8F%E5%8D%95&class="lazy" src="//p2.ttnews.xyz/loading.gif" data-original=&url=https%3A%2F%2Fhelp.aliyun.com%2Fdocument_detail%2F90722.html)**
/<code>
總結
本文主要介紹瞭如何將 Next.js 應用部署到函數計算。相比較與傳統的部署方法,不僅沒有更復雜,還省略了購買機器等步驟。實現,將傳統的 Next.js 應用在本地開發完成後,一鍵部署到遠端直接用於生產,並擁有了彈性伸縮、按量付費、免運維等特性。
“阿里巴巴雲原生關注微服務、Serverless、容器、Service Mesh 等技術領域、聚焦雲原生流行技術趨勢、雲原生大規模的落地實踐,做最懂雲原生開發者的技術圈。”
閱讀更多 阿里巴巴雲原生 的文章













































